Tiện ích nút like, share mạng xã hội facebook, google+ là một trong những tiện ích hiệu quả giúp bạn không chỉ tăng sự tương tác đối với website, blog mà từ đó còn tăng độ lan tỏa cũng như traffic cho blog của bạn.
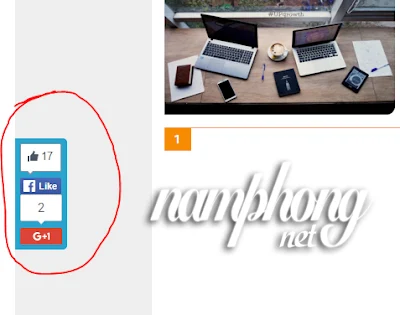
Hôm nay, NamPhongNet sẽ hướng dẫn bạn cách thêm nút nút like, Google+ trượt dọc phía bên trái blog giống như tại www.namphongnet.blogspot.com
 |
| Cách thêm nút like trượt dọc cho blogspot |
Xem DEMO:
Sau đây là cách làm:
Bước 1: Các bạn tạo 1 widget HTML bất kì bằng cách: Nhấn vào "bố cục" --> Thêm một widget --> Chọn widget HTML/JavaScript. Sau đó nhấn "Lưu lại".
Bước 2: Coppy đoạn code sau rồi Paste vào widget vừa tạo ở bước 1. Sau đó nhấn lưu lại và xem thành quả.
<style type="text/css">
#chiase {position:fixed; top:35%; left:0%; background-color:#2AA4CF;padding:2px;z-index:10;border-bottom-right-radius:5px;border-top-right-radius:5px;}
#chiase .nut {float:left;clear:both;}
</style>
<div id='chiase'>
<div style="margin:4px;">
<div class='nut' id='facebook'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script>
<fb:like layout='box_count' show_faces='false'></fb:like>
</div>
<br />
<div class='nut' id='google'>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
</script>
<g:plusone size="tall"></g:plusone>
</div>
</div>
</div>
Vậy là xong, rất đơn giản, không ảnh hưởng đến tốc độ tải trang, lại còn đẹp mắt. Chúc các bạn thành công.
Tìm kiếm thêm: Cách thêm nút like share trượt dọc blogspot, Thêm nút like trượt dọc, Huong dan them nut like truot doc cho blogspot, NamPhongNet, Thu thuat blogspot.



cách thêm nút nút like, Google+ trượt dọc
Nhận xét này đã bị tác giả xóa.