Hướng dẫn tạo Popup liên hệ cho blogpsot sử dụng tiện ích có sẵn. Blogspot có vô vàn tùy biến để các bạn tha hồ vọc vạch. Sau đây là cách tạo một popup liên hệ cho blogspot sử dụng chính tiện ích liên hệ có sẵn của blogspot.
Popup liên hệ cho blogspot là gì?
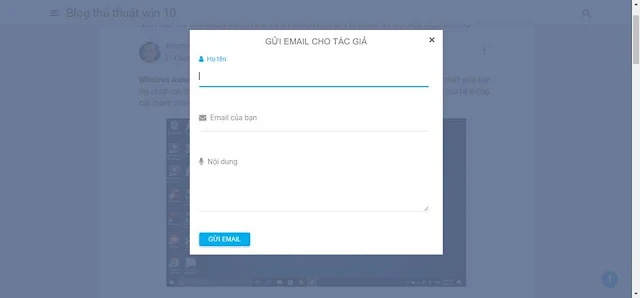
Popup liên hệ cho blogpsot là tạo một nút bấm trên blogspot của bạn. Khi người khác bấm vào, popup liên hệ ngay lập tức sẽ hiện ra. Tạo hiệu ứng đẹp mắt và tăng trải nghiệm người dùng.Ví dụ như thế này:

Hướng dẫn tạo Popup liên hệ cho blogpsot
Sau đây là hướng dẫn tạo popup liên hệ cho blogspot vô cùng đơn giản.B1: Thêm tiện ích biểu mẫu liên hệ và làm ẩn nó đi
B2: Thêm css
Các bạn thêm đoạn CSS này vào:
<!-- CSS Popup Lien he -->
.subcribe-content {width: auto;padding: 1em 0}
.blanterinput{float:none;position:relative;margin-bottom:45px;margin-right:10px}
.blanterinput input,.blanterinput textarea{font-size:16px;padding:15px 0;display:block;width:100%;border:none;border-bottom:1px solid #ddd}
.blanterinput input:focus,.blanterinput textarea:focus{outline:0}.blanterinput label{color:#999;font-size:16px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}
.bar{position:relative;display:block;width:100%}.bar:after,.bar:before{content:'';height:2px;width:0;bottom:1px;position:absolute;background:#07ACEC;transition:.2s ease all}
.bar:before{left:50%}
.bar:after{right:50%}
.blanterinput input:focus~.bar:after,.blanterinput input:focus~.bar:before,.blanterinput textarea:focus~.bar:after,.blanterinput textarea:focus~.bar:before{width:50%}
.highlight{position:absolute;height:50%;width:100px;top:25%;left:0;pointer-events:none;opacity:.5}
.blanterinput input:focus~.highlight,.blanterinput textarea:focus~.highlight{animation:inputHighlighter .3s ease}
.blanterinput input:focus~label,.blanterinput input:valid~label,.blanterinput textarea:focus~label,.blanterinput textarea:valid~label{top:-20px;font-size:14px;color:#07ACEC}
input#ContactForm1_contact-form-email-message{height:150px}
input#ContactForm1_contact-form-submit,.buttonBlue{color:#fff!important;background:#07ACEC;padding:7px 20px;border-radius:4px;border:none;outline:0;box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;float:left}
input#ContactForm1_contact-form-submit:hover,.buttonBlue:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19)}
#ContactForm1_contact-form-error-message{float:right;background:#D32F2F;color:#fff;font-size:13px;font-weight:700;border-radius:3px}
#ContactForm1_contact-form-success-message{float:right;background:#4CAF50;color:#fff;font-size:13px;font-weight:700;border-radius:3px}
.img-replace{display: inline-block;overflow: hidden;text-indent: 100%;color: transparent;white-space: nowrap}
.btn-nugget-info{text-align: center;position: absolute;width: 100%;height: 50px;line-height: 50px;bottom: 0;left: 0}
.btn-nugget-info a{position: relative;font-size: 14px;color: #5e6e8d;-webkit-transition: all 0.2s;-moz-transition: all 0.2s;transition: all 0.2s}
.no-touch .btn-nugget-info a:hover{opacity: .8;}
.btn-nugget-info span {vertical-align: middle;display: inline-block}
.btn-nugget-info span svg{display: block;}
.btn-nugget-info .btn-nugget-info-arrow{fill: #5e6e8d}
.btn-popup{position: fixed;z-index: 10;left: 0;top: 0;height: 100%;width: 100%;background-color: rgba(94, 110, 141, 0.9);opacity: 0;visibility: hidden;-webkit-transition: opacity 0.3s 0s, visibility 0s 0.3s;-moz-transition: opacity 0.3s 0s, visibility 0s 0.3s;transition: opacity 0.3s 0s, visibility 0s 0.3s}
.btn-popup.is-visible{opacity: 1;visibility: visible;-webkit-transition: opacity 0.3s 0s, visibility 0s 0s;-moz-transition: opacity 0.3s 0s, visibility 0s 0s;transition: opacity 0.3s 0s, visibility 0s 0s;}
.btn-popup-container {position: relative;width: auto;max-width: 500px;height: 480px;margin: 4em auto;background: #fff;text-align: left;padding: 0 20px}
.btn-popup-container h2 {font-size: 18px;text-transform: uppercase;text-align: center;padding-top: 15px}
.btn-popup-container .btn-popup-close {position: absolute;top: 8px;right: 8px;width: 30px;height: 30px;}
.btn-popup-container .btn-popup-close::before, .btn-popup-container .btn-popup-close::after {content: '';position: absolute;top: 12px;width: 14px;height: 2px;background-color: #333}
.btn-popup-container .btn-popup-close::before {-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);-ms-transform: rotate(45deg);-o-transform: rotate(45deg);transform: rotate(45deg);left: 8px}
.btn-popup-container .btn-popup-close::after{-webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg);-ms-transform: rotate(-45deg);-o-transform: rotate(-45deg);transform: rotate(-45deg);right: 8px;}
.is-visible .btn-popup-container{-webkit-transform: translateY(0);-moz-transform: translateY(0);-ms-transform: translateY(0);-o-transform: translateY(0);transform: translateY(0);}
B3: Đặt Button liên hệ.
Đặt nút liên hệ vào chỗ mà các bạn muốn:
Trên đây là Hướng dẫn tạo Popup liên hệ cho blogpsot. Chúc các bạn thành công.
Lưu ý: Đừng quên backup templates của mình lại trước khi chỉnh sửa nhé.
>> Bạn nên xem thêm một số Temlate Blogspot đẹp miễn phí chuẩn SEO mà mình đã cập nhật tại: Template Hot
Đặt nút liên hệ vào chỗ mà các bạn muốn:
<a class='email-popup' href='javascript:void(0);'>Gửi email</a>
<div class='btn-popup' role='alert'>
<div class='btn-popup-container'>
<h2>gửi email cho tác giả</h2><br/><br/>
<form name='contact-form'>
<div class='blanterinput'>
<input class='validate' id='ContactForm1_contact-form-name' name='name' required='' type='text' value=''/> <span class='highlight'/> <span class='bar'/>
<label><i class='fa fa-user'/>&nbsp;&nbsp;Họ tên</label>
</div>
<div class='blanterinput'>
<input class='validate' id='ContactForm1_contact-form-email' name='email' required='' type='email' value=''/> <span class='highlight'/> <span class='bar'/>
<label><i class='fa fa-envelope'/>&nbsp;&nbsp;Email của bạn</label>
</div>
<div class='blanterinput'>
<textarea class='validate' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' required='' rows='5'/> <span class='highlight'/> <span class='bar'/>
<label><i class='fa fa-microphone'/>&nbsp;&nbsp;Nội dung</label>
</div>
<input id='ContactForm1_contact-form-submit' type='button' value='Gửi email'/>
<div id='ContactForm1_contact-form-error-message'> </div>
<div id='ContactForm1_contact-form-success-message'> </div>
</form>
<a class='btn-popup-close img-replace' href='javascript:void(0);'/>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(e){e(".email-popup").on("click",function(p){p.preventDefault(),e(".btn-popup").addClass("is-visible")}),e(".btn-popup").on("click",function(p){(e(p.target).is(".btn-popup-close")||e(p.target).is(".btn-popup"))&&(p.preventDefault(),e(this).removeClass("is-visible"))}),e(document).keyup(function(p){"27"==p.which&&e(".btn-popup").removeClass("is-visible")})});
//]]>
</script>
Trên đây là Hướng dẫn tạo Popup liên hệ cho blogpsot. Chúc các bạn thành công.
Lưu ý: Đừng quên backup templates của mình lại trước khi chỉnh sửa nhé.
>> Bạn nên xem thêm một số Temlate Blogspot đẹp miễn phí chuẩn SEO mà mình đã cập nhật tại: Template Hot
Nguồn bài viết: Mocgin.com

